目次
google仕事検索に求人情報を載せるまでの流れ
- 求人情報の構造化データをウェブページに追加
- 作成した構造化データが正しいかどうかテスト
- Googleに情報提供
①求人情報の構造化データをウェブページに追加
採用情報を掲載しているページに、構造化データをJSON-LDというJSONベースのデータ形式で記述します。
構造化データのサンプル
<script type="application/ld+json">
{
"@context" : "http://schema.org/",
"@type" : "JobPosting",
"title" : "居酒屋 ホール・キッチン",
"description" : "<p>居酒屋のホールスタッフを募集しています</p>
<ul>
<li>未経験可、実務経験は一切問いません。
<li>研修期間あり。研修期間3ヶ月間(研修期間中は時給1,000円)</li>
<li>シフト制
<li>週2日以上、1日3時間以上
<li>勤務曜日・時間は相談に応じます!
</ul>",
"identifier": {
"@type": "PropertyValue",
"name": "会社名",
"value": "123"
},
"datePosted" : "2019-01-01",
"validThrough" : "2019-06-01",
"employmentType" : "PART_TIME",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "会社名",
"sameAs" : "会社URL"
},
"jobLocation" : {
"@type" : "Place",
"address" : {
"@type" : "PostalAddress",
"streetAddress" : "1-2-3",
"addressLocality" : "渋谷区代々木神園町",
"addressRegion" : "東京都",
"postalCode" : "1250052",
"addressCountry": "JP"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"value": 1000,
"unitText": "HOUR"
}
}
}
</script>各プロパティの詳細はこちらをご覧ください。
②作成した構造化データが正しいかどうかテスト
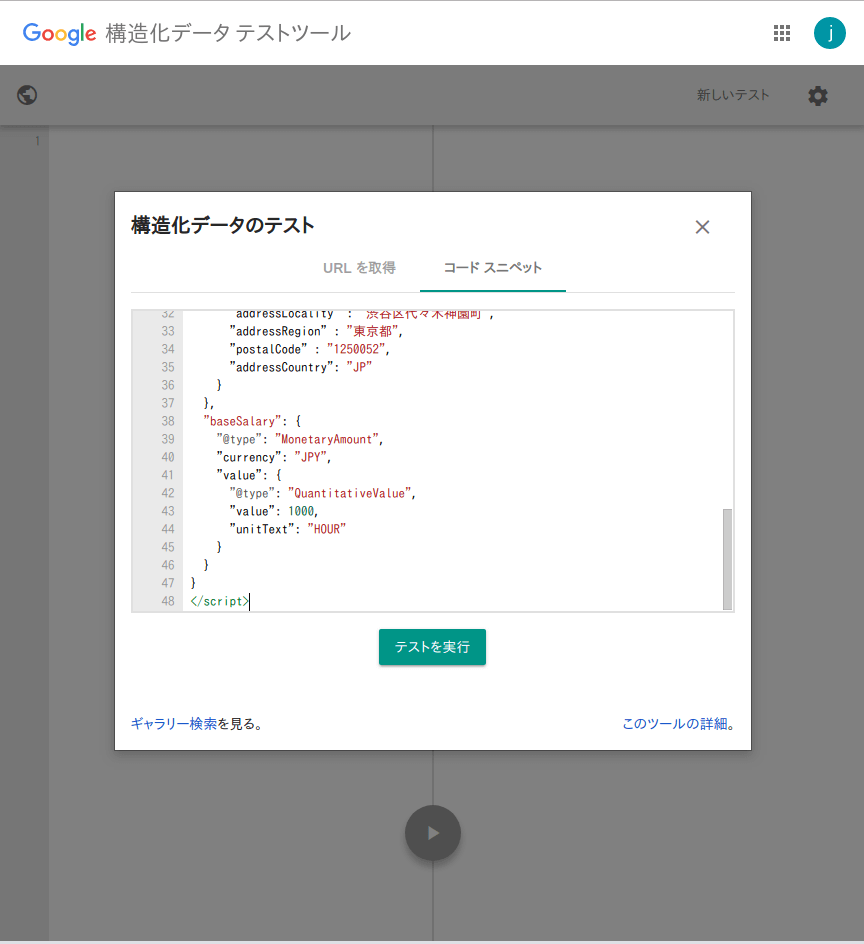
こちらのサイトに、構造化データのテキストか、作成した採用ページのURLを貼り付けます。
例として、上記の構造化データのテキストを入力してみます。

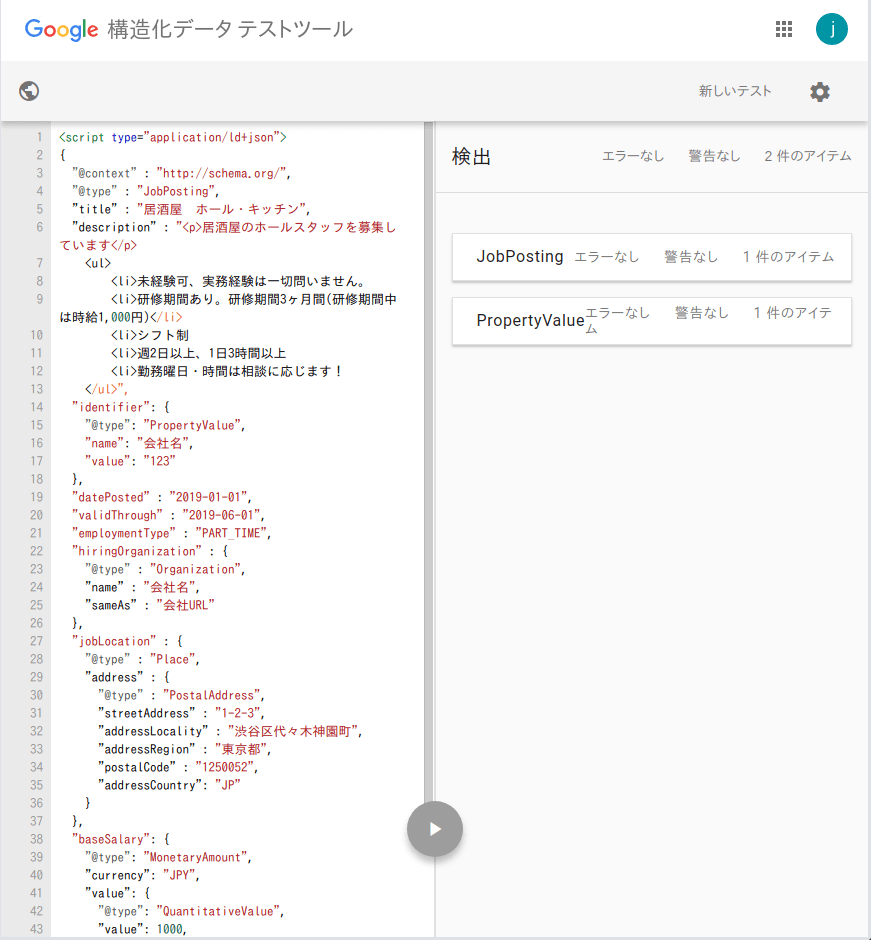
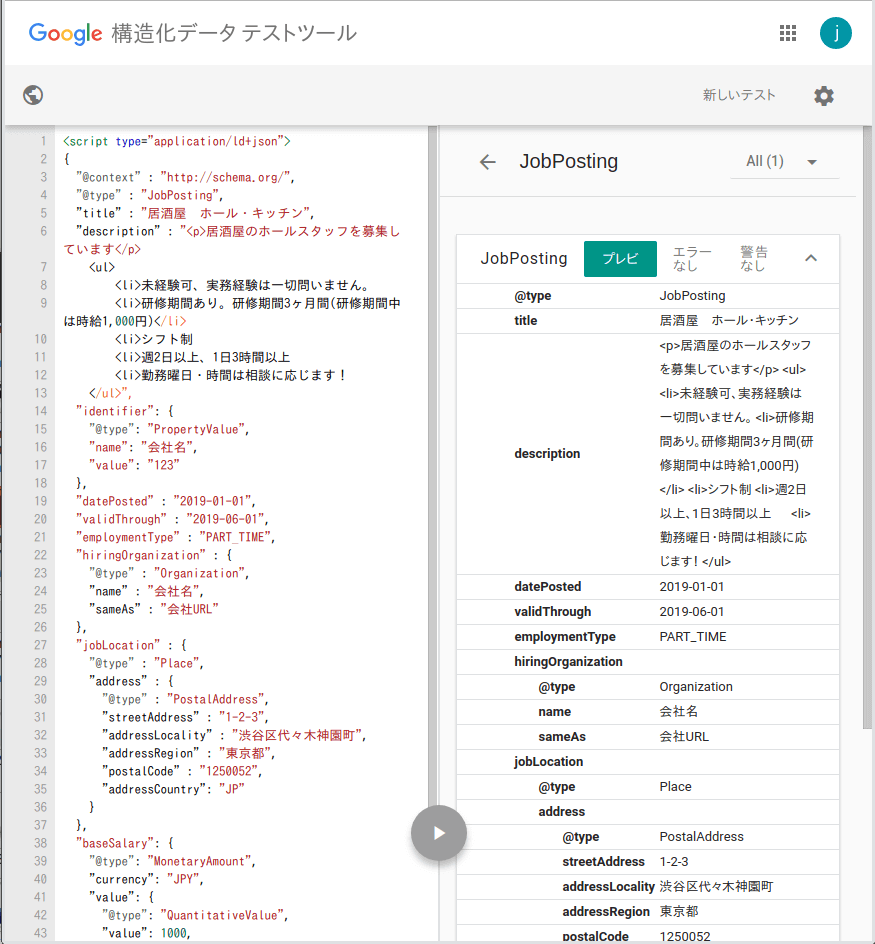
入力して”テスト実行”というボタンをクリックすると以下のような画面に切り替わります。

この画面の右側の”JobPosting”というところにエラーなしと書かれていれば問題ありません。
構造化データに推奨データが含まれていないと警告が出ることがありますが、エラーがなければ問題ありません。
”JobPosting”というところをクリックすると以下のようにデータが表示され、エラーや警告がある場合は、下にエラー内容が表示されます。

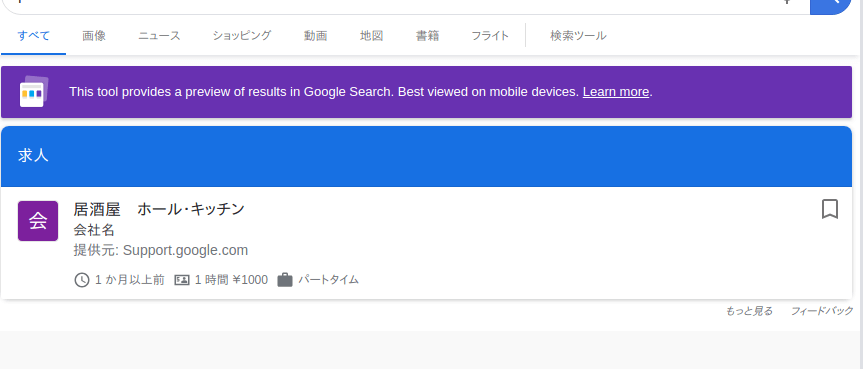
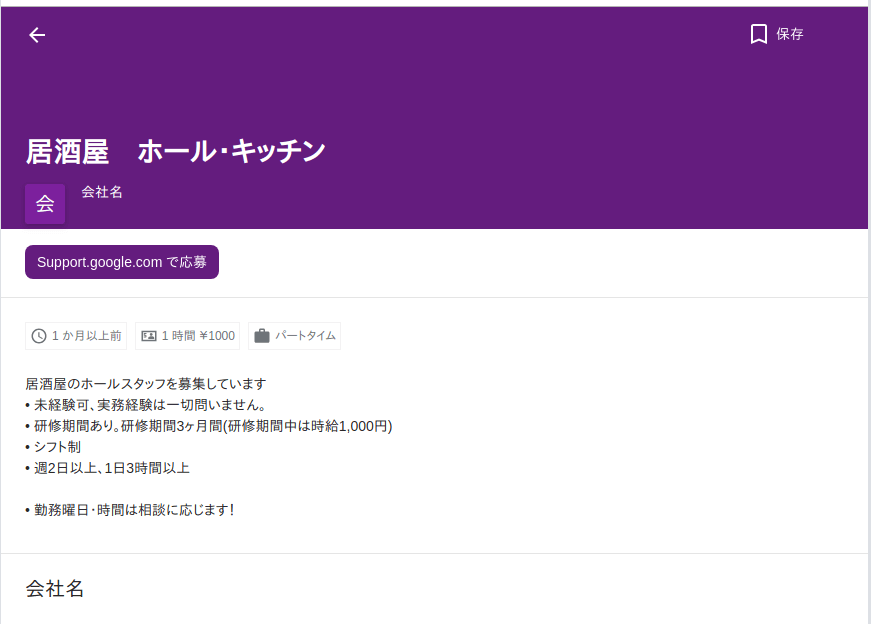
緑色の”プレビュー”をクリックすると、どのように表示されるか、確認することができます。


③Googleに情報提供
googleに作成した採用ページの情報を提供するには、Indexing APIを使用する方法と、Google に新しいサイトマップを送信する方法の2つの方法があります。
Googleでは、Indexing API の方が早く Googlebot に対しページをクロールするよう指示を出せるため、Indexing APIを使用する方法を推奨しています。
手法1: Indexing APIを使用する
- Indexing API を有効にする。
- 新しいサービス アカウントを作成する。
- Search Console で所有権を確認
- アクセス トークンを取得し、 API 呼び出しを認証する。
- リクエストを送信して、新規、更新済み、削除済みのウェブページを Google に通知する。
①Indexing API を有効にする。
まず、セットアップツールを使用して、Google API コンソールでのプロジェクトの作成、API の有効化、認証情報の作成を行います。
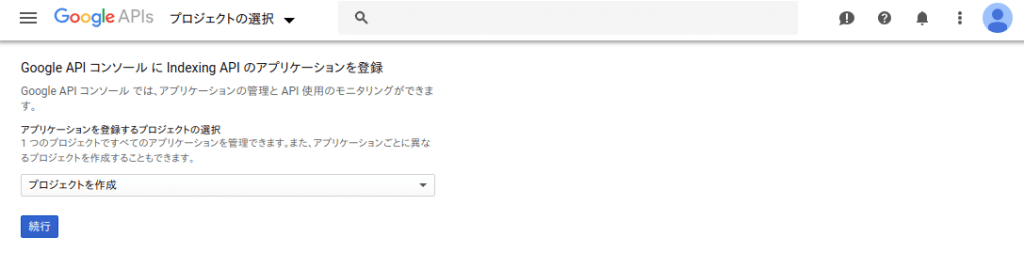
セットアップツールのURLにアクセスすると以下のような画面が表示されます。

プロジェクトを作成が選択されている状態で”続行”をクリックします。
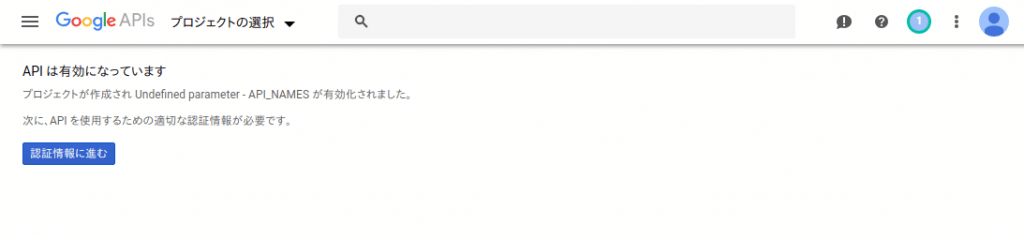
するとAPIが有効になるので、”認証情報に進む”をクリックして、認証情報の設定を行います。

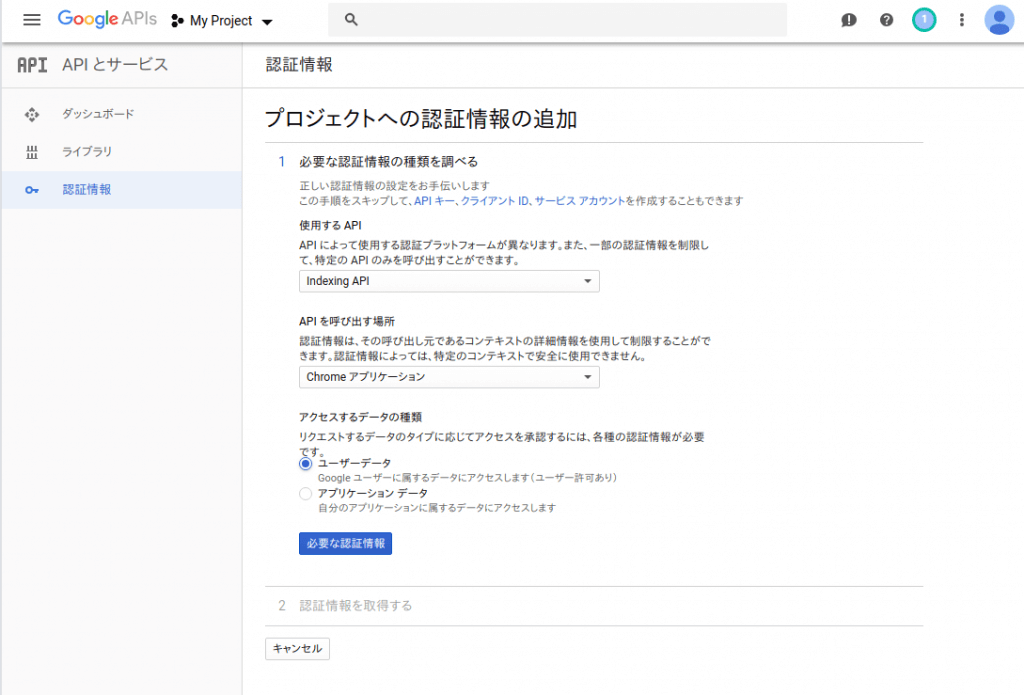
使用するAPIの欄で”indexing API”を選択します。APIを呼び出す場所、アクセスするデータの種類を選択したら、”必要な認証情報”をクリックします。

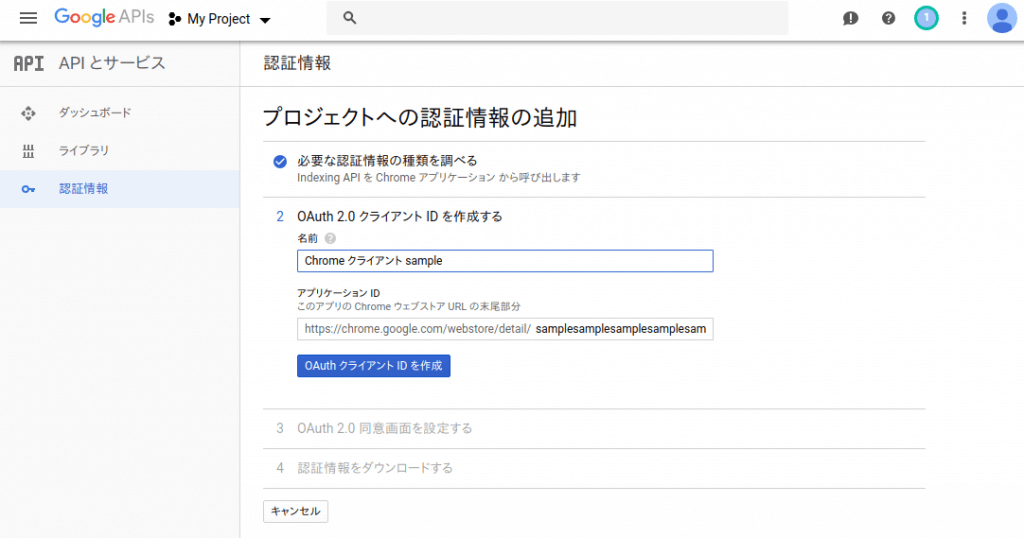
名前とアプリケーションIDの欄を入力します。アプリケーションIDの欄には英小文字32字入力してください。※ハイフン、アンダーバーは使えません。

入力したら、”OAuthクライアントIDを作成”をクリックします。
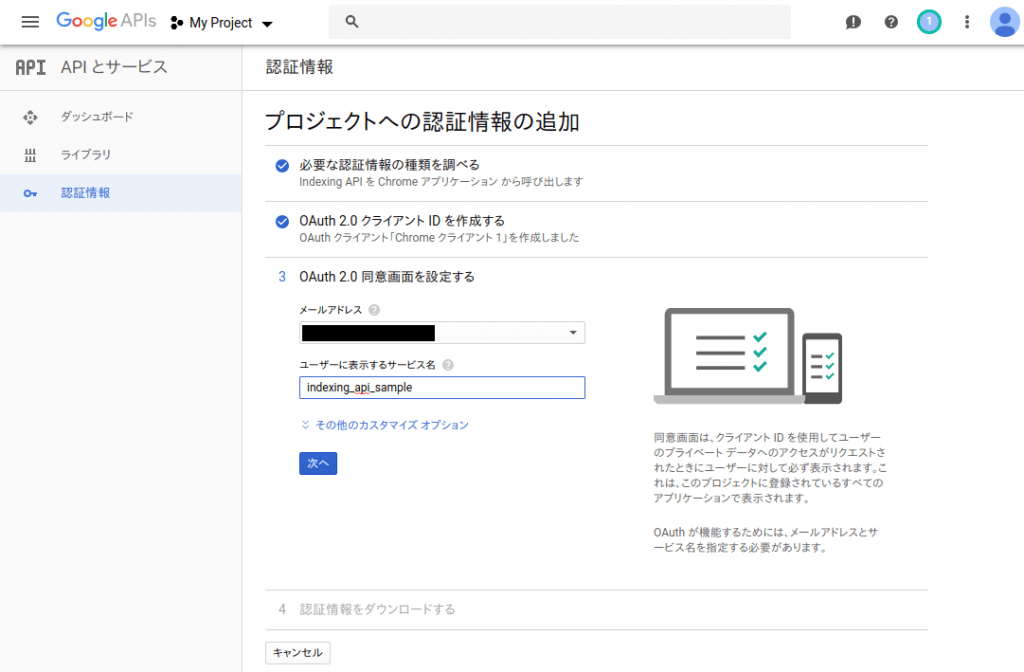
ユーザーに表示するサービス名の欄を入力し、”次へ”をクリックします。

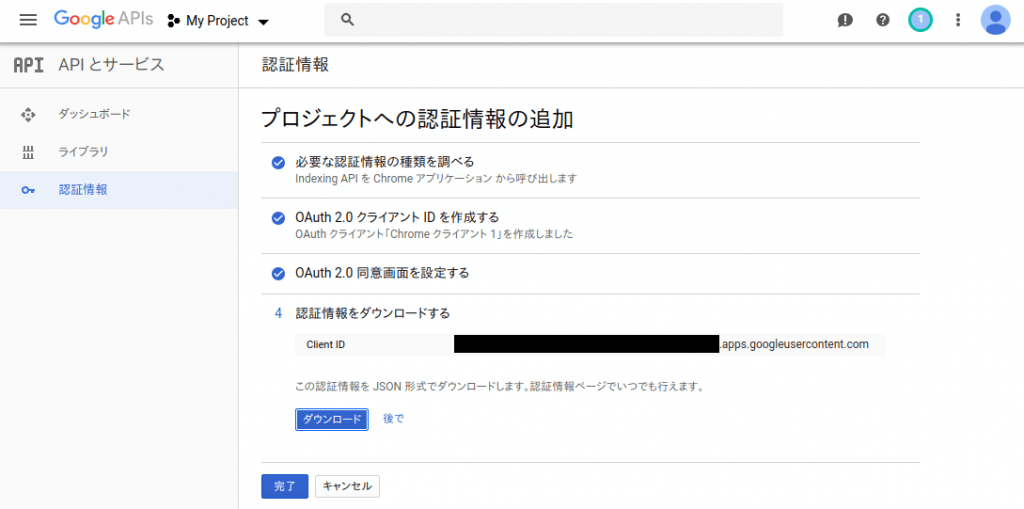
”ダウンロード”をクリックし、認証情報をダウンロードします。

②新しいサービス アカウントを作成する。
次に、サービスアカウントを作成します。
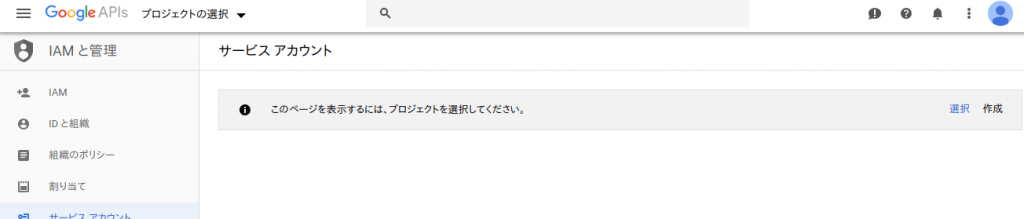
[サービス アカウント] ページを開くと以下のような画面が表示されるので”選択”をクリックして、先ほど作成したプロジェクトを選択します。
※デフォルトではプロジェクト名は”My Project”となっています。

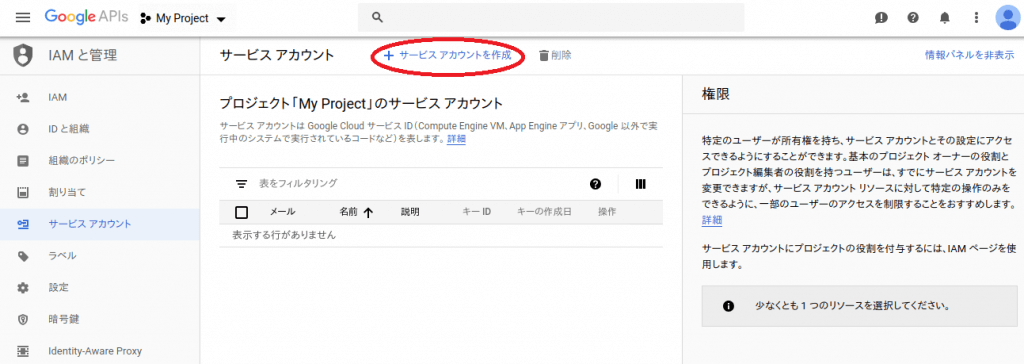
プロジェクトを選択すると以下の画面に切り替わるので、”サービスアカウントを作成”というところをクリックします。

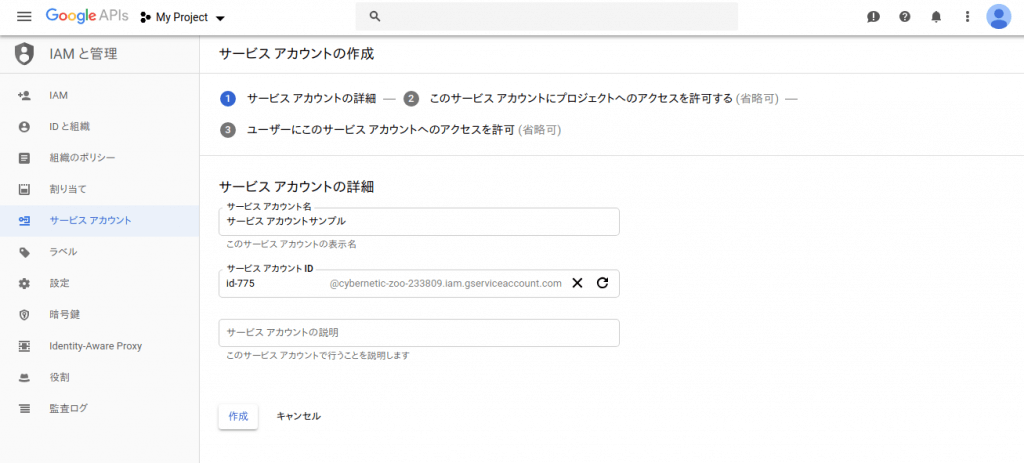
まず、サービスアカウント名を入力し、”作成”をクリックします。

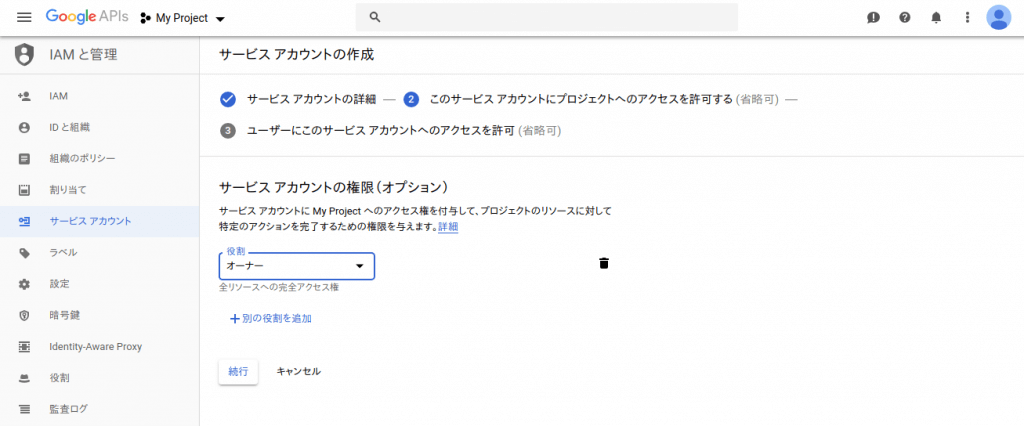
次に、役割を選択し、”続行”をクリックします。

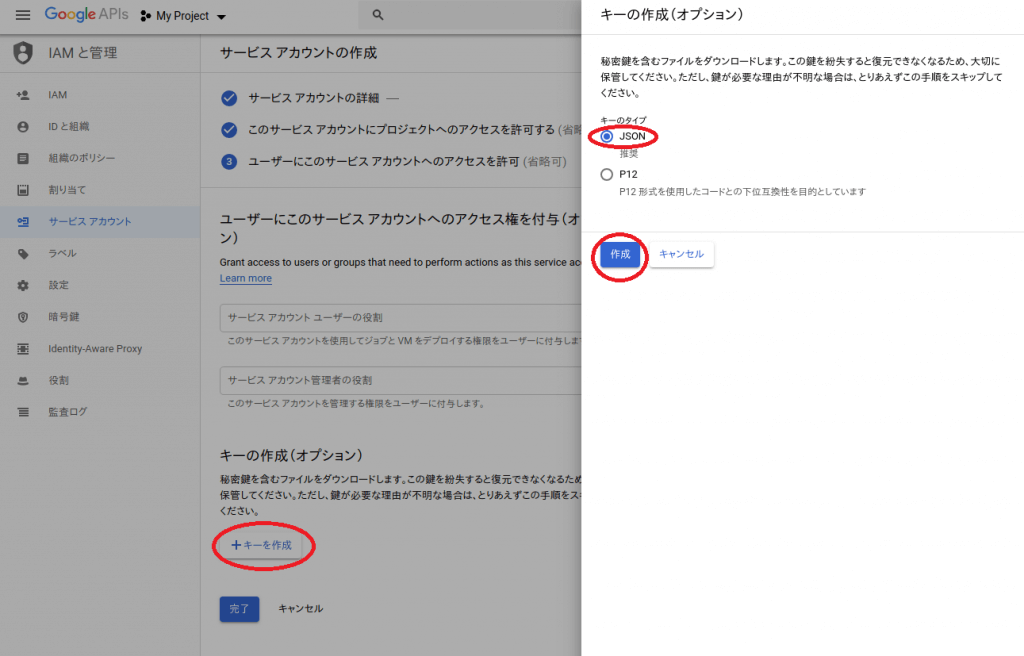
最後に、”キーを作成”をクリックし、キーのタイプを選択し、”作成”をクリックすると、秘密鍵がダウンロードされます。

③Search Console で所有権を確認
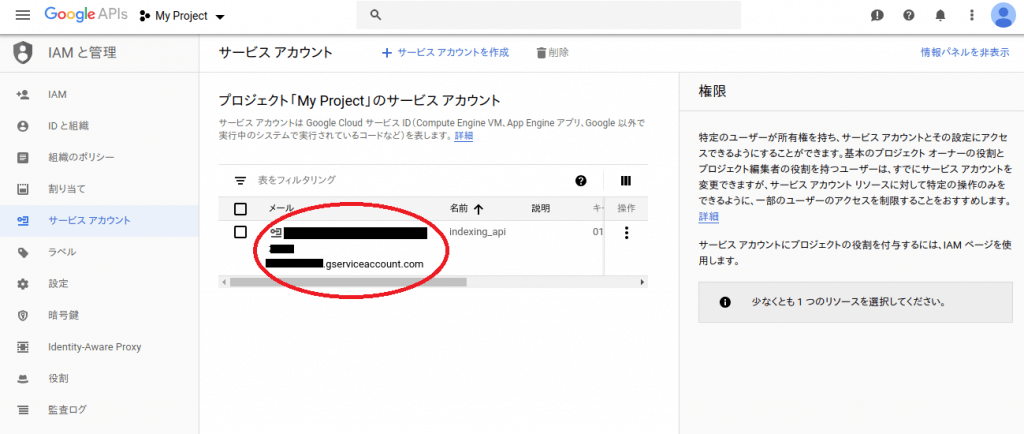
まず、作成したサービスアカウントの画面を開き、メールアドレスを控えておきます。

次に、 Search Console に求人情報が掲載されているサイトを登録します。登録が完了したら、Search Consoleにアクセスし、”プロパティの管理”をクリックして”ユーザーの追加/削除”を選択します。

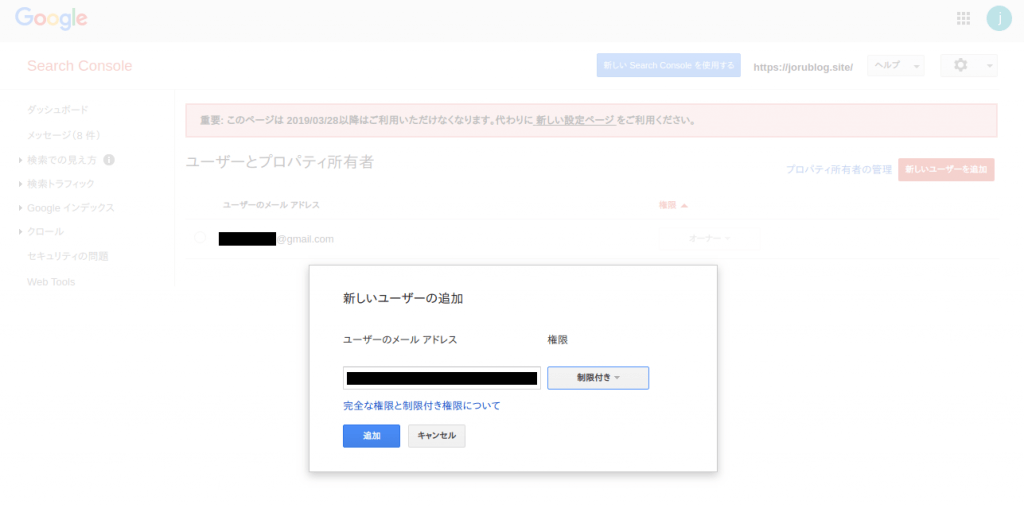
”新しいユーザーを追加”をクリックし、先ほど控えたメールアドレスを入力し、”追加”をクリックします。

④アクセス トークンを取得し、 API 呼び出しを認証する。
・pythonで行う場合
まず、OAuth アクセス トークンを取得するためのプログラムを実行するのに必要なモジュールを、以下のコマンドでインストールします。
pip install --upgrade google-api-python-client
pip install httplib2続いて、アクセス トークンを取得するプログラムを作成します。
# -*- coding: utf-8 -*-
from oauth2client.service_account import ServiceAccountCredentials
import httplib2
SCOPES = [ "https://www.googleapis.com/auth/indexing" ]
ENDPOINT = "https://indexing.googleapis.com/v3/urlNotifications:publish"
# service_account_file.json is the private key that you created for your service account.
JSON_KEY_FILE = "サービスアカウント作成時にダウンロードしたjsonファイル.json"
credentials = ServiceAccountCredentials.from_json_keyfile_name(JSON_KEY_FILE, scopes=SCOPES)
http = credentials.authorize(httplib2.Http())
#// Define contents here. This example shows a simple update request. Other types
#// of requests are described in the next step.
content = "{\
\"url\": \"https://google仕事検索に掲載する採用ページのURL\",\
\"type\": \"URL_UPDATED\"\
}"
response, content = http.request(ENDPOINT, method="POST", body=content)
print(response)
print("")
print(content)
上記のプログラムのjsonファイル名とgoogle仕事検索に掲載する採用ページのURLの値を変更してください。
作成したプログラムと同じフォルダーに、サービスアカウント作成時にダウンロードしたjsonファイルを移動させます。
最後にこのプログラムを実行して、status_codeが200と出力されれば成功です。
・phpで行う場合
まず、OAuth アクセス トークンを取得するためのプログラムを実行するのに必要なモジュール(google-api-php-client)をこちらのサイトからダウンロードします。
続いて、アクセス トークンを取得するプログラムを作成します。
<?php
require_once './google-api-php-client-2.2.2/vendor/autoload.php';
$client = new Google_Client();
// service_account_file.json is the private key that you created for your service account.
$client->setAuthConfig('サービスアカウント作成時にダウンロードしたjsonファイル.json');
$client->addScope('https://www.googleapis.com/auth/indexing');
// Get a Guzzle HTTP Client
$httpClient = $client->authorize();
$endpoint = 'https://indexing.googleapis.com/v3/urlNotifications:publish';
// Define contents here. The structure of the content is described in the next step.
$content = "{
\"url\": \"https://google仕事検索に掲載する採用ページのURL\",
\"type\": \"URL_UPDATED\"
}";
$response = $httpClient->post($endpoint, [ 'body' => $content ]);
$status_code = $response->getStatusCode();
print_r($response);
echo "\n";
echo "$status_code";上記のプログラムのjsonファイル名とgoogle仕事検索に掲載する採用ページのURLの値を変更してください。
作成したプログラムと同じフォルダーに、サービスアカウント作成時にダウンロードしたjsonファイルを移動させます。
また、ダウンロードしたgoogle-api-php-clientの圧縮ファイルを解凍し、フォルダー名を
google-api-php-client-X.X.X から google-api-php-clientに変更して、作成したプログラムと同じフォルダーにそのフォルダーを移動させてください。
最後にこのプログラムを実行して、status_codeが200と出力されれば成功です。
※複数のドメインを設定している場合(wwwの有無、httpとhttpsなど)
“code”: 403, “message”: “Permission denied. Failed to verify the URL ownership.”というようなエラーメッセージが表示される場合があります。全てのドメインにおいて所有権の設定を行うと改善される場合があります。
⑤リクエスト送信
indexing API では更新(登録)、削除、通知の3種類のリクエストを送信することができます。
・更新(登録)リクエスト
採用ページを更新(または新規作成)したことをgoogleに知らせるには、先ほど作成したプログラムを実行します。
・削除リクエスト
このリクエストは、インデックスからページを削除したり、URL を再クロールしないようにする際に使用します。
※削除をリクエストする場合は、事前にサーバーからページを削除しておく必要があります。
このリクエストを送信するには、先ほど作成したプログラム中のcontentのtypeキーの値を
URL_UPDATED から URL_DELETEDに変更して実行してください。
pythonコードサンプル
# -*- coding: utf-8 -*-
from oauth2client.service_account import ServiceAccountCredentials
import httplib2
SCOPES = [ "https://www.googleapis.com/auth/indexing" ]
ENDPOINT = "https://indexing.googleapis.com/v3/urlNotifications:publish"
JSON_KEY_FILE = "サービスアカウント作成時にダウンロードしたjsonファイル.json"
credentials = ServiceAccountCredentials.from_json_keyfile_name(JSON_KEY_FILE, scopes=SCOPES)
http = credentials.authorize(httplib2.Http())
content = "{\
\"url\": \"https://google仕事検索に掲載する採用ページのURL\",\
\"type\": \"URL_DELETED\"\
}"
response, content = http.request(ENDPOINT, method="POST", body=content)
print(response)
print("")
print(content)
・通知リクエスト
このリクエストを実行すると、Google が最後に受信した更新と削除の通知を確認できます。
このリクエストを送信するには、先ほど作成したプログラム中のENDPOINTを
POST https://indexing.googleapis.com/v3/urlNotifications:publish
から
https://indexing.googleapis.com/v3/urlNotifications/metadata?url=エンコードされたURLに変更し、content の文を削除し、
メソッドを”POST”から”GET”に変更して実行します。
pythonコードサンプル
# -*- coding: utf-8 -*-
from oauth2client.service_account import ServiceAccountCredentials
import httplib2
SCOPES = [ "https://www.googleapis.com/auth/indexing" ]
ENDPOINT = "https://indexing.googleapis.com/v3/urlNotifications/metadata?url=エンコードされたURL"
JSON_KEY_FILE = "サービスアカウント作成時にダウンロードしたjsonファイル.json"
credentials = ServiceAccountCredentials.from_json_keyfile_name(JSON_KEY_FILE, scopes=SCOPES)
http = credentials.authorize(httplib2.Http())
response, content = http.request(ENDPOINT, method="GET")
print(response)
print("")
print(content)
手法2:Google に新しいサイトマップを送信する
indexing API を使わずに求人情報を掲載するには、GET リクエストを次の URL に送信し、Google に新しいサイトマップを送信します。
※googleでは indexing API を用いた方法を推奨しています。
http://www.google.com/ping?sitemap=”サイトマップのurl”
linux系でのコマンド
curl http://www.google.com/ping?sitemap=https://サイトマップのurl
成功すると
Your Sitemap has been successfully added to our list of Sitemaps to crawl. If this is the first time you are notifying Google about this Sitemap, please add it via http://www.google.com/webmasters/tools/ so you can track its status. Please note that we do not add all submitted URLs to our index, and we cannot make any predictions or guarantees about when or if they will appear.
と返ってきます。