この記事ではGAS(google app script)とLINE message APIを使って、LINE BOTを作る方法について解説していきます。
今回は、メッセージを送信したら送信したメッセージを返信する、といった基本的な動作を行う LINE BOT を作っていこうと思います。
ネット上では Heroku というクラウド上でアプリケーション開発ができるプラットフォームを使用して LINE BOT を作成している事例が多く、僕も一度この 方法で作成してみたことがあるのですが、作成手順が少し複雑であり、理解しながら作成していくと結構時間がかかってしましました。
しかし、GASでは Heroku のように細かな設定やインストールなどを行わずに、ただプログラムを書いて公開するだけで作成できるので、初めて LINE BOT を作成する方は、GASによる作成方法の方が断然おすすめです!
目次
Google Apps Script (GAS) について
Google Apps Script (GAS)は、スプレッドシートや グーグルカレンダー、Gmailなどの Google AppsのAPIを呼び出し、各種機能を実行したり、連携したりすることのできる、Googleが開発した JavaScript ベースの言語です。
主な特徴として
- 無料で利用できる
- WEBアプリケーションの公開やAPIの作成もサポートしている
(無料で自分のサーバーが持てる) - Google Apps との連携が容易
等があります。
なので、LINE BOTに特定のメッセージを送信した際に、 グーグルカレンダー に自動で予定を追加したり、Gmailを送信したりなどの、 LINEとGoogle Apps との連携を行いたい場合は特におすすめです。
作成手順
- LINE Developers のアカウント作成
- Messaging API の初期設定
- LINE BOT の作成
・LINE Developers のアカウント作成
まずはLine Messaging APIを使用するためにLINE Developersのアカウントを作成していきます。
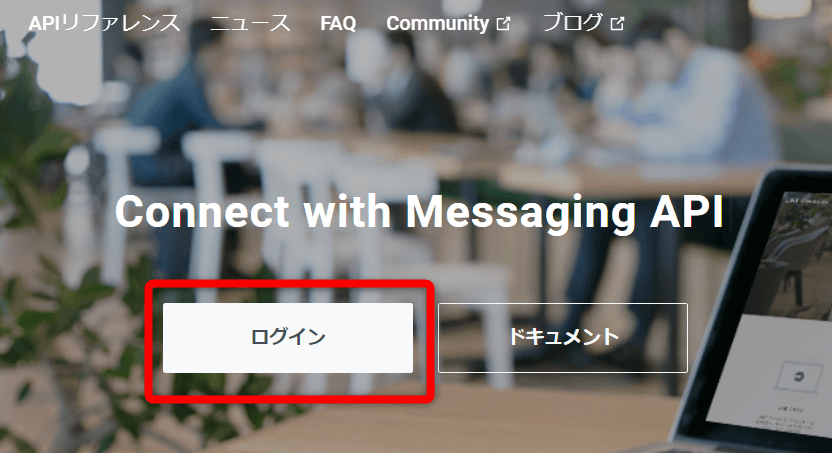
1. LINE Developers にアクセスし、ログインをクリックします。

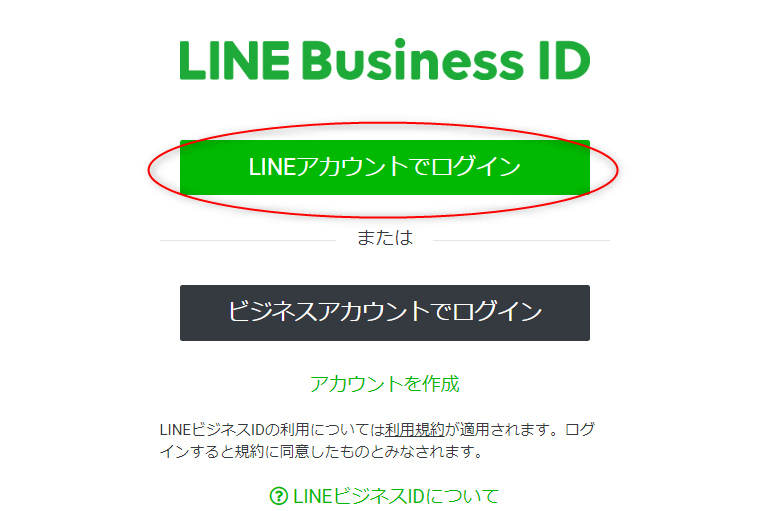
2. 「LINEアカウントでログイン」をクリックします。

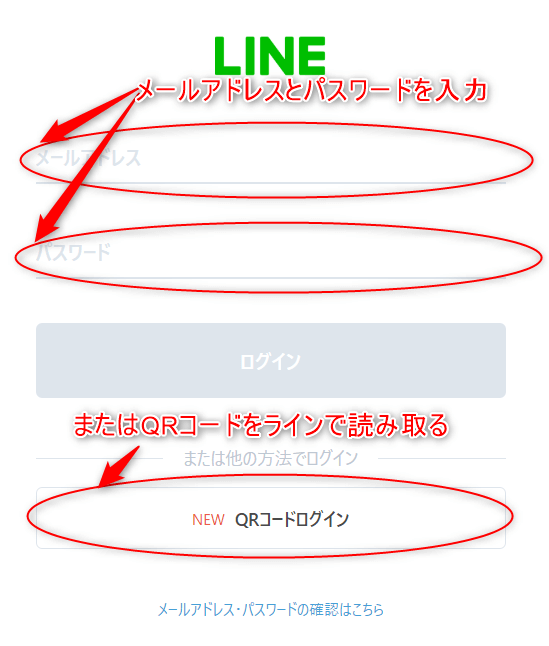
3. 普段使っているスマホのラインのメールアドレスとパスワードを入力します。
または「QRコードログイン」をクリックしてパソコンに表示されたQRコードを 、スマホでラインを開き「友達追加」→「QRコード」でスキャンすることでもログインできます。

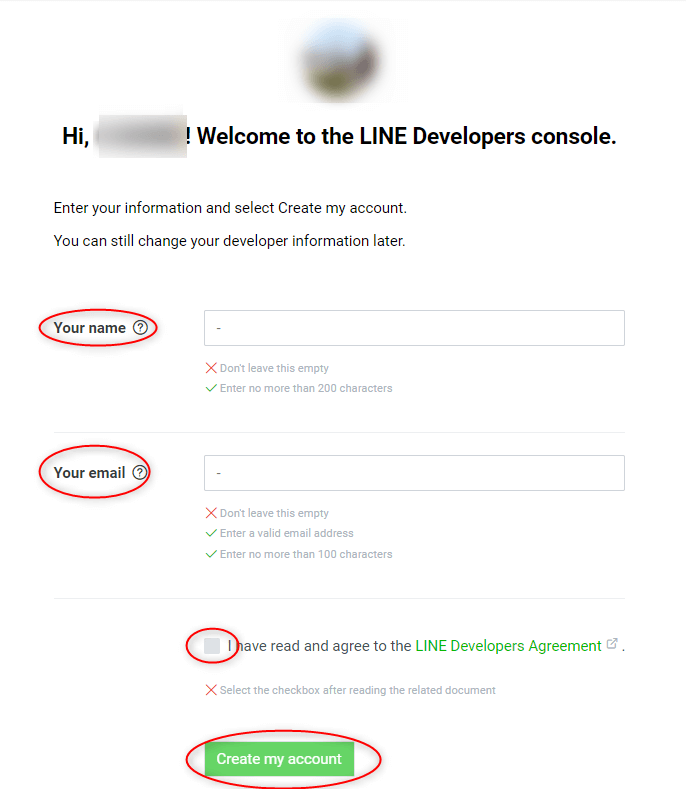
4. ログインできると以下のような画面が表示されるので、LINE Developersで使用したい名前とメールアドレスを入力し、「Create my account」をクリックします。

・Messaging API の初期設定
続いてMessaging API を利用するための設定を行っていきます。
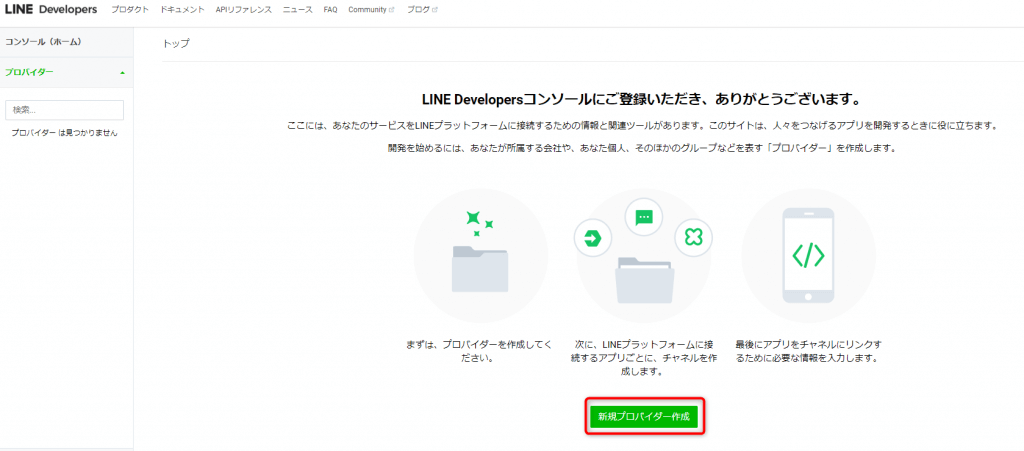
1. 先ほどの画面で「Create my account」をクリック すると以下の画面へと切り替わるので「新規プロバイダー作成」をクリックします。

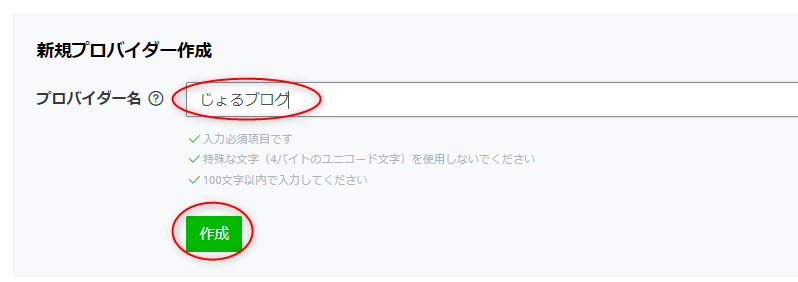
2. プロバイダー名を入力し、「作成」をクリックします。
(プロバイダー名はアプリを提供する組織の名前とのことなので自分の名前等を入力します )

3. 「Messaging API」 を選択します。

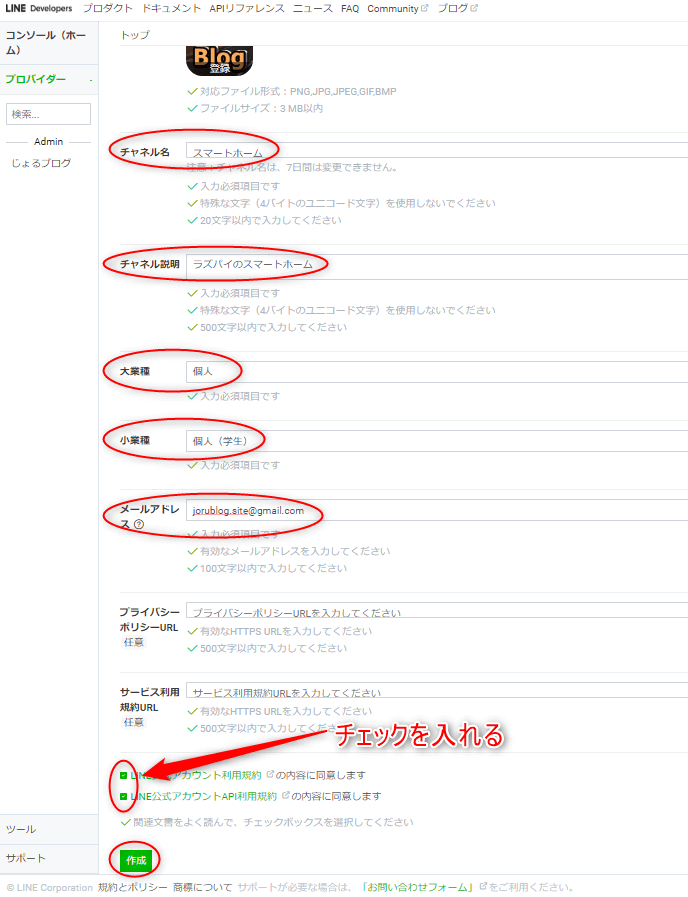
4. チャンネルの概要を設定します。赤丸で囲ったところを入力し、「作成」をクリックします。

・LINE BOT の作成
続いて、GASを使用して LINE BOT を作成していきます。
WEBアプリの作成(GAS)
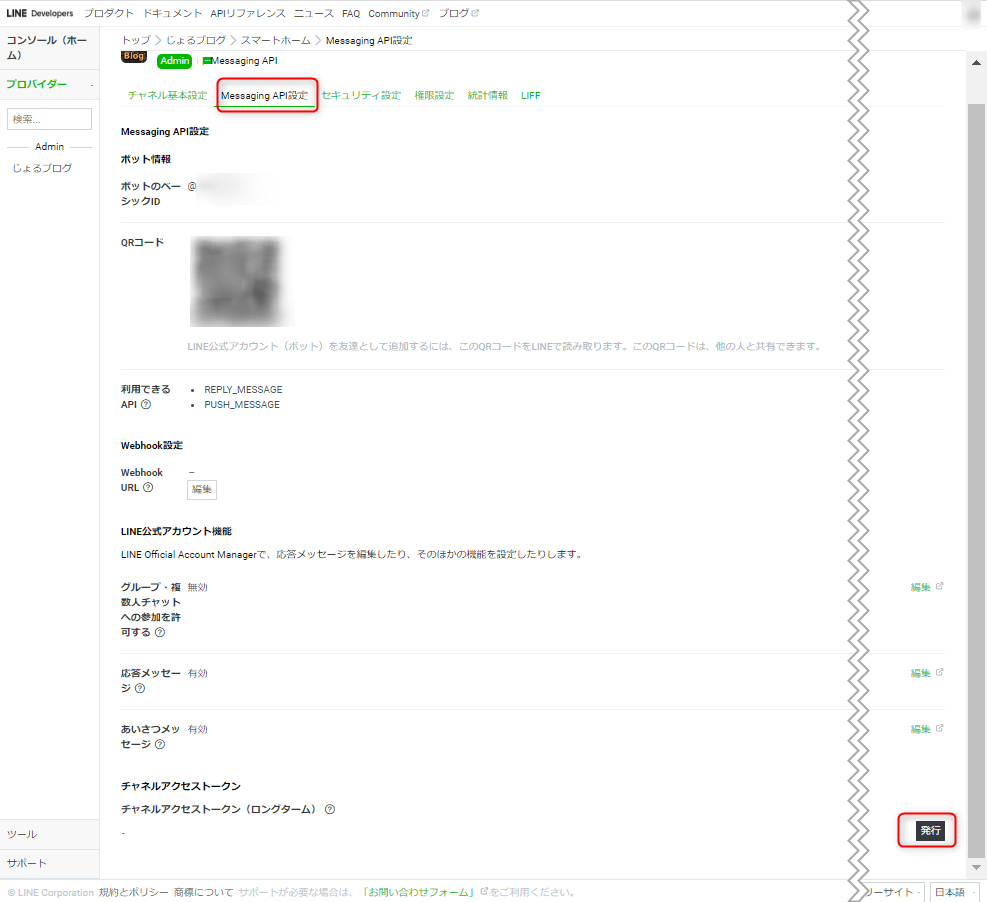
1. 「Messaging API」 →「(チャンネルアクセストークン)発行」をクリックし、表示されたトークンを控えておきます。

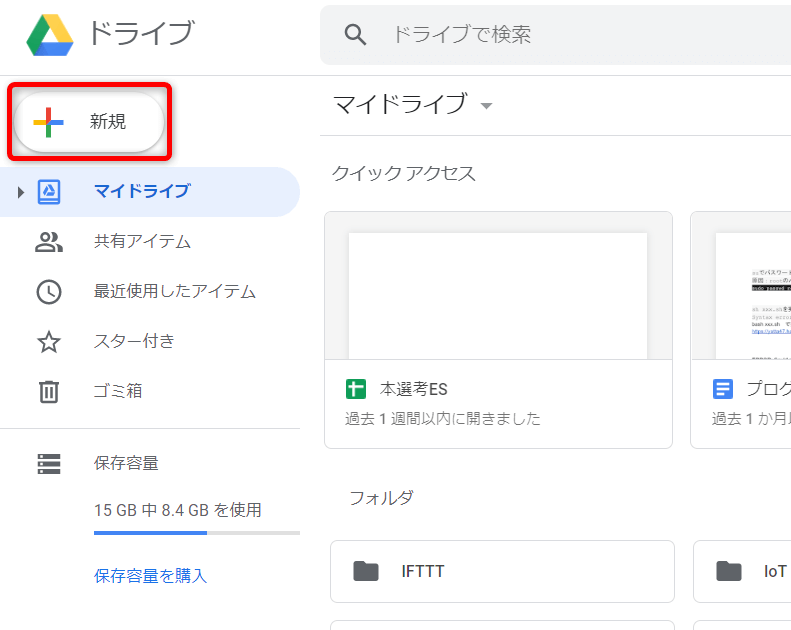
2. Google Drive にアクセスし、「新規」をクリックします。

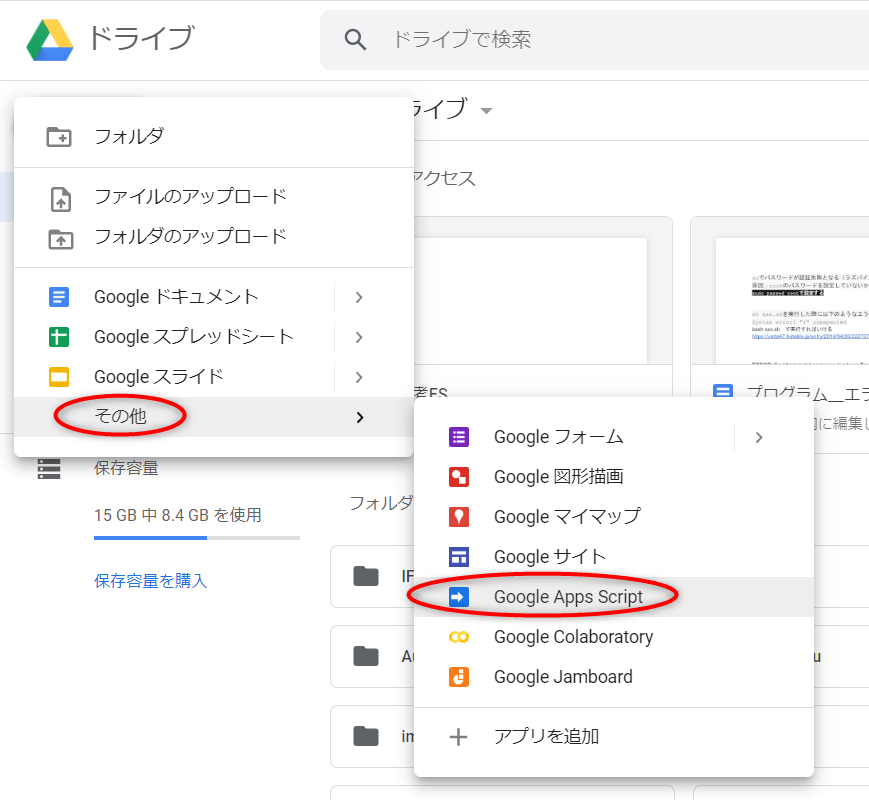
3. ポップアップが表示されるので、「その他」→「Google Apps Script」をクリックします。

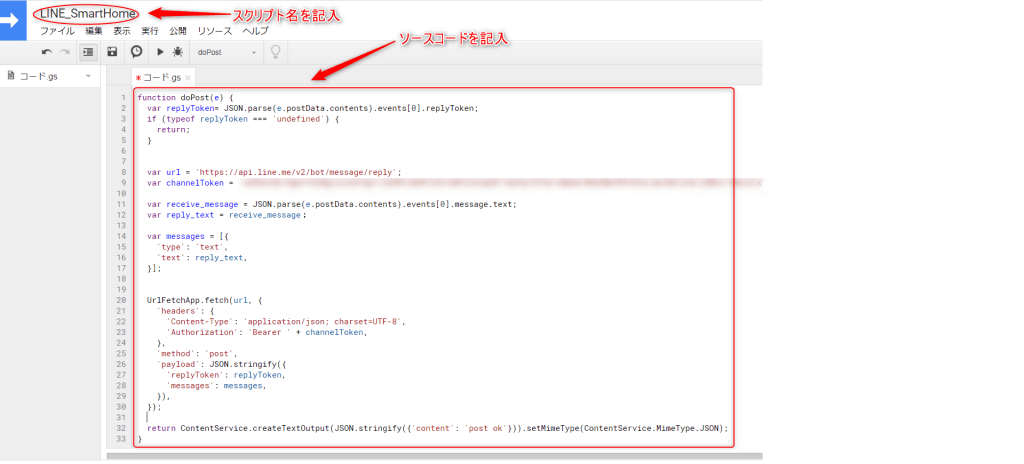
4. スクリプトを作成していきます。
4.1 まず、左上をクリックしスクリプト名を設定します。

4.2 次に四角く囲んだところに以下のソースコードを記入します。
function doPost(e) {
var replyToken= JSON.parse(e.postData.contents).events[0].replyToken;
if (typeof replyToken === 'undefined') {
return;
}
var url = 'https://api.line.me/v2/bot/message/reply';
var channelToken = 'xxxxxxxxxxxxxxxxxx'; //先ほど控えたチャンネルトークンを記入
var receive_message = JSON.parse(e.postData.contents).events[0].message.text;
var reply_text = receive_message;
var messages = [{
'type': 'text',
'text': reply_text,
}];
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + channelToken,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': messages,
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}※ channelToken = ‘xxxxxxxx’ には先ほど発行したチャンネルアクセストークン(ロングターム)を記入します。
5. 作成したスクリプトをWEBアプリとして公開します。
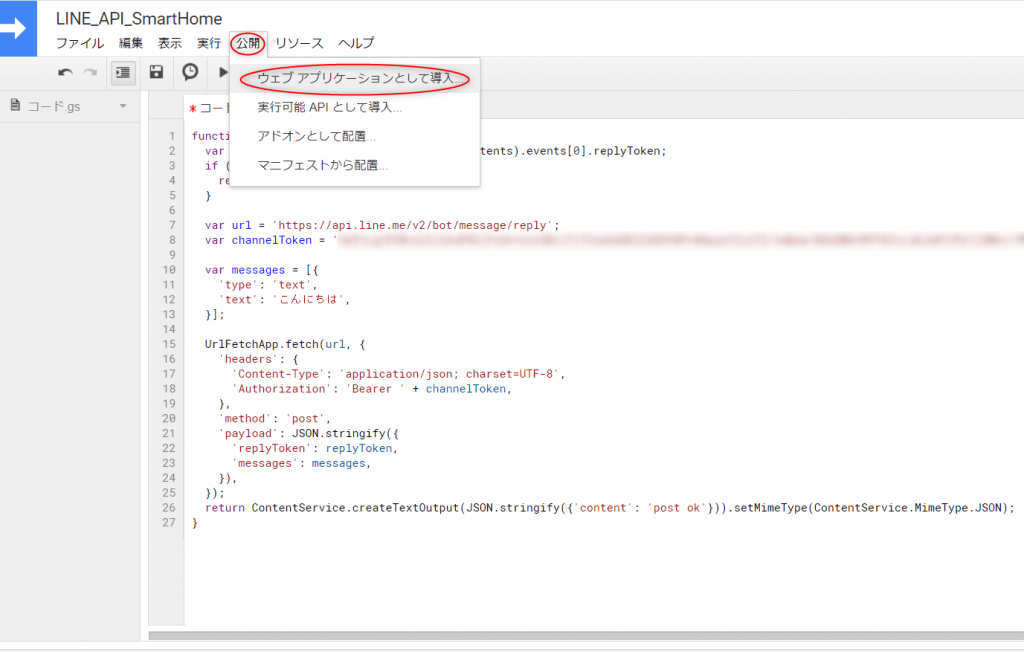
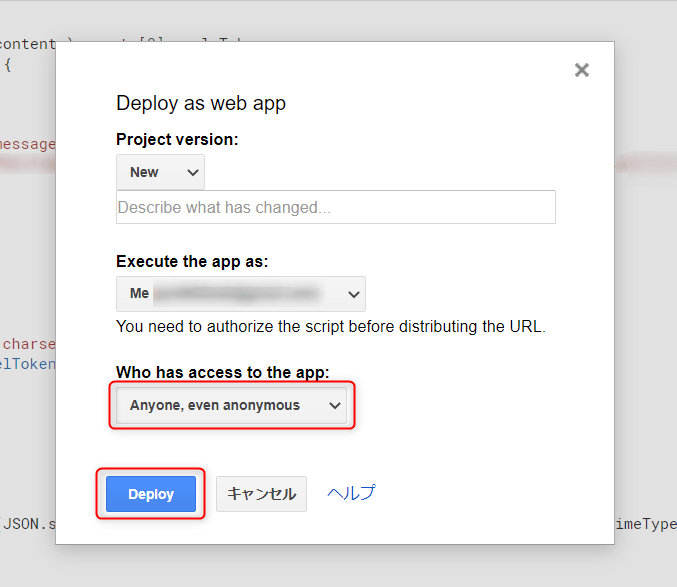
5.1 「公開」→「WEBアプリケーションとして導入」をクリックします。

5.2 「Anyone, even anonymous」を選択し、「Deploy」をクリックします。

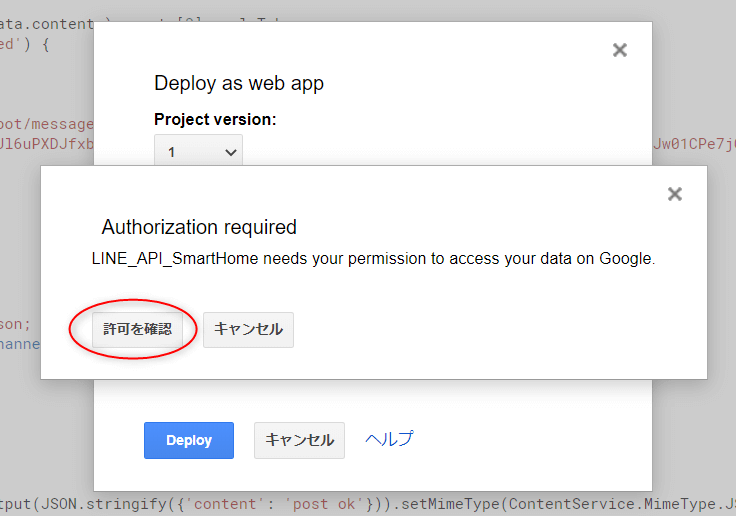
5.3 「許可を確認」をクリックします。

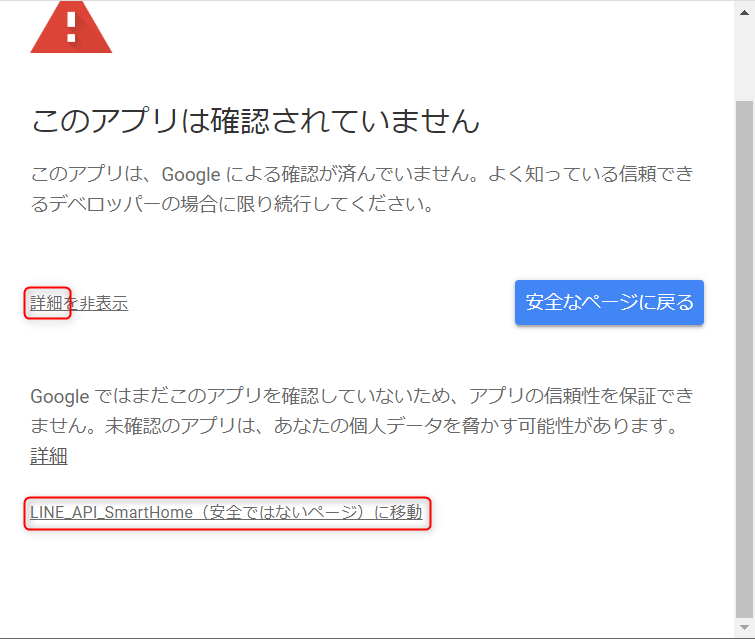
5.4 「詳細」→「移動」をクリックします。

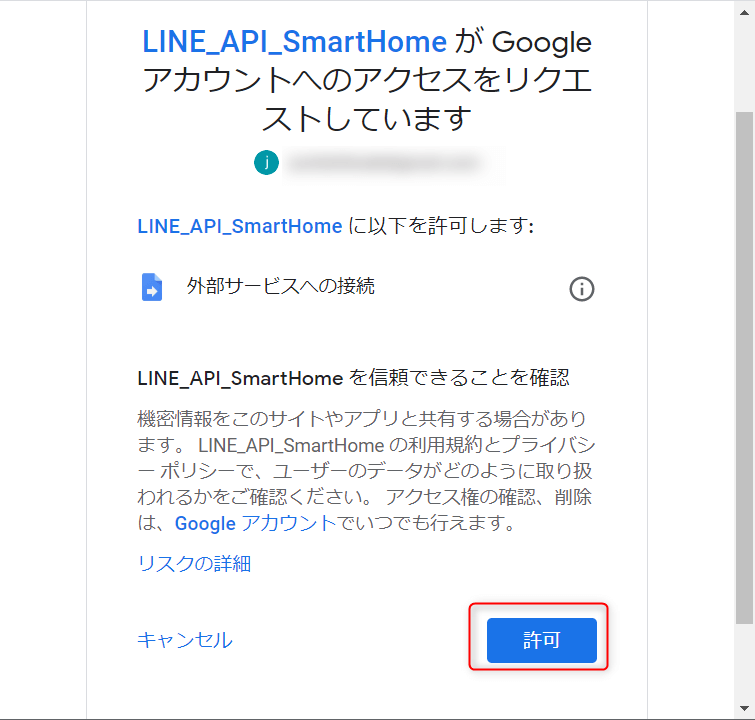
5.5 「許可」をクリックします。

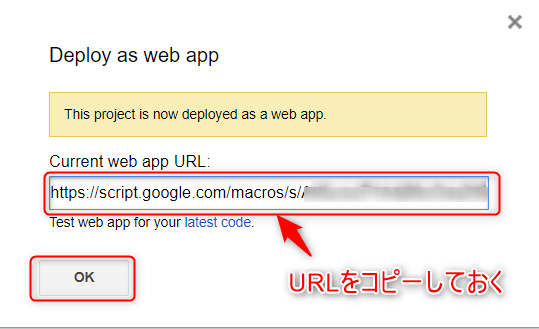
5.6 表示されたURLをコピーします。

Messaging API へ作成したWEBアプリを登録
これでWEBサーバーを立ち上げることができたので、このWEBアプリケーションを 「Messaging API」 で使用できるように設定していきます。
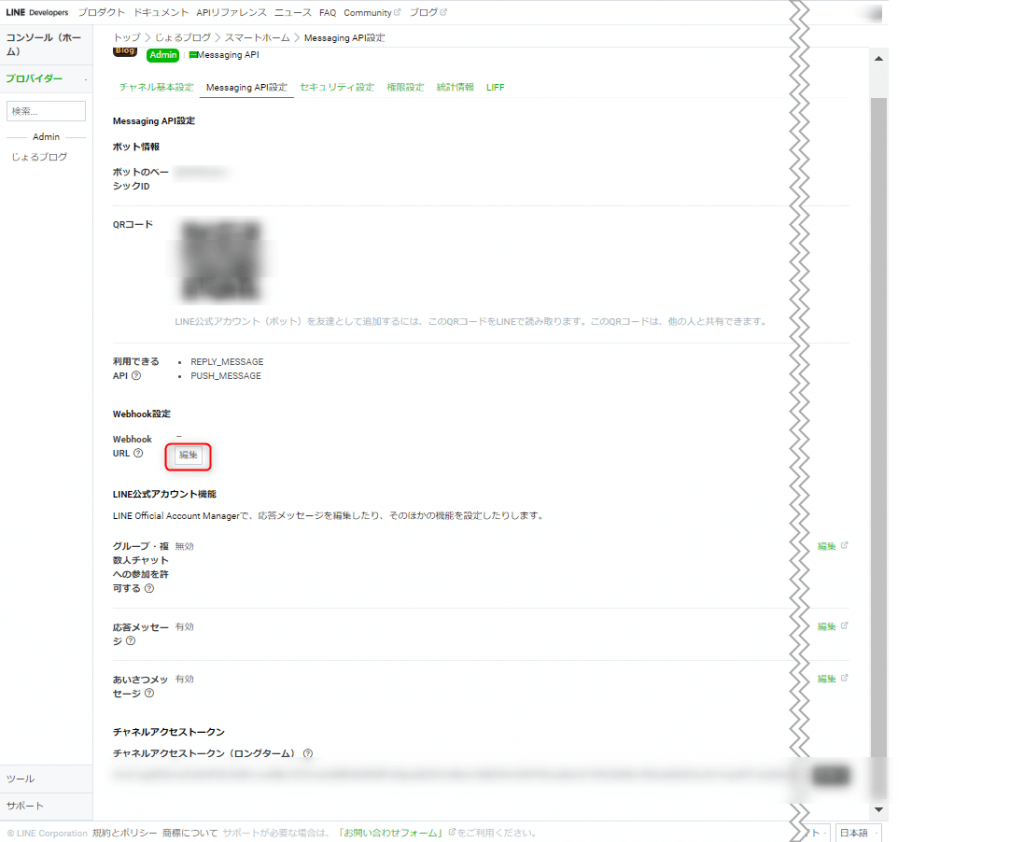
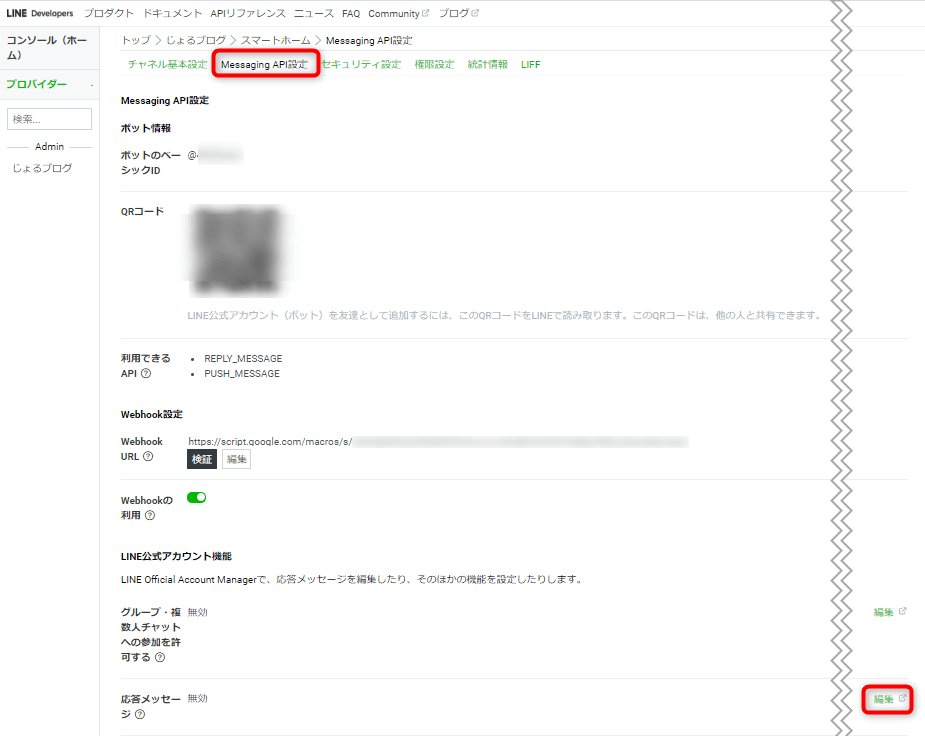
1. 「Messaging API」 →「webhookURL」→「編集」をクリック

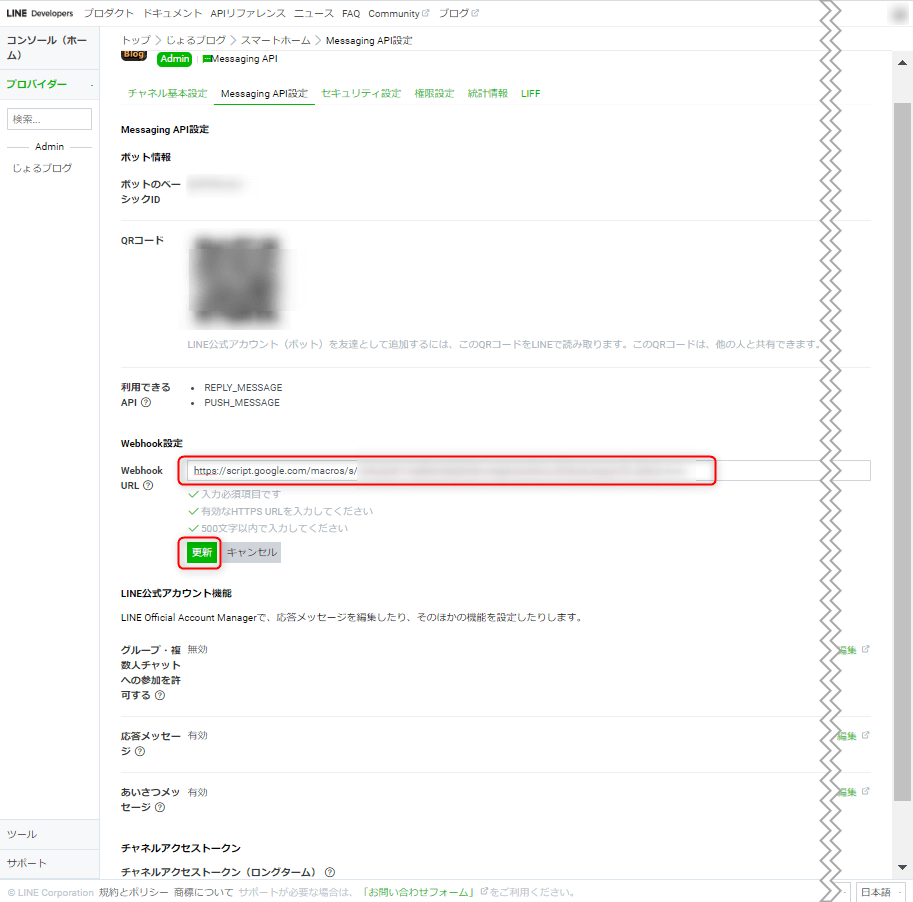
2. 先ほどコピーしたWEBアプリのURLを記入し、「更新」をクリック

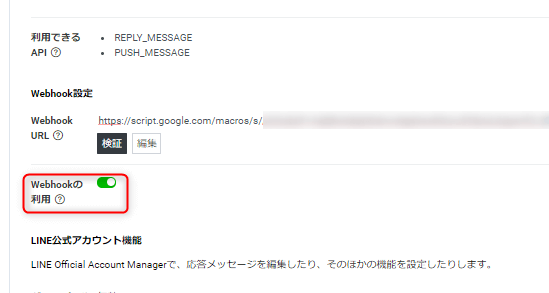
3. 「webhookの利用」を「ON」に変更

応答設定
続いて、メッセージを送信した際のBOTの応答設定を行います。
初期状態だとBOTにメッセージを送信した際に、デフォルトの応答メッセージが返信されるようになっているのでこれをオフにします。
1. 「Messaging API 設定」→「応答メッセージ」→「編集」をクリックします。

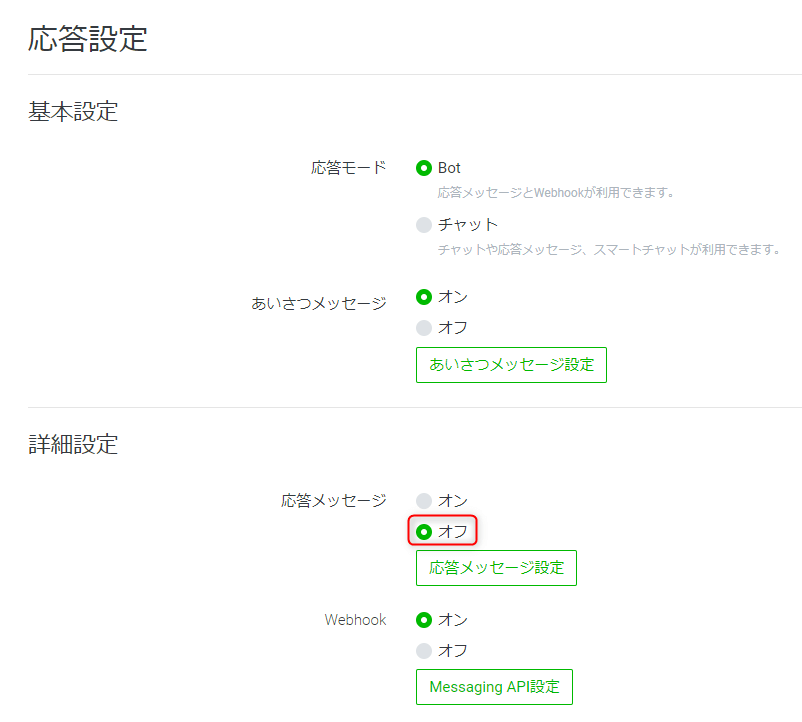
2. 「詳細設定」→「応答メッセージ」→「オフ」を選択します。

動作確認
以上で設定は完了です。最後に動作確認をします。
「Messaging API 設定」 の「QRコード」をスマホのラインで読み取り、友達追加します。

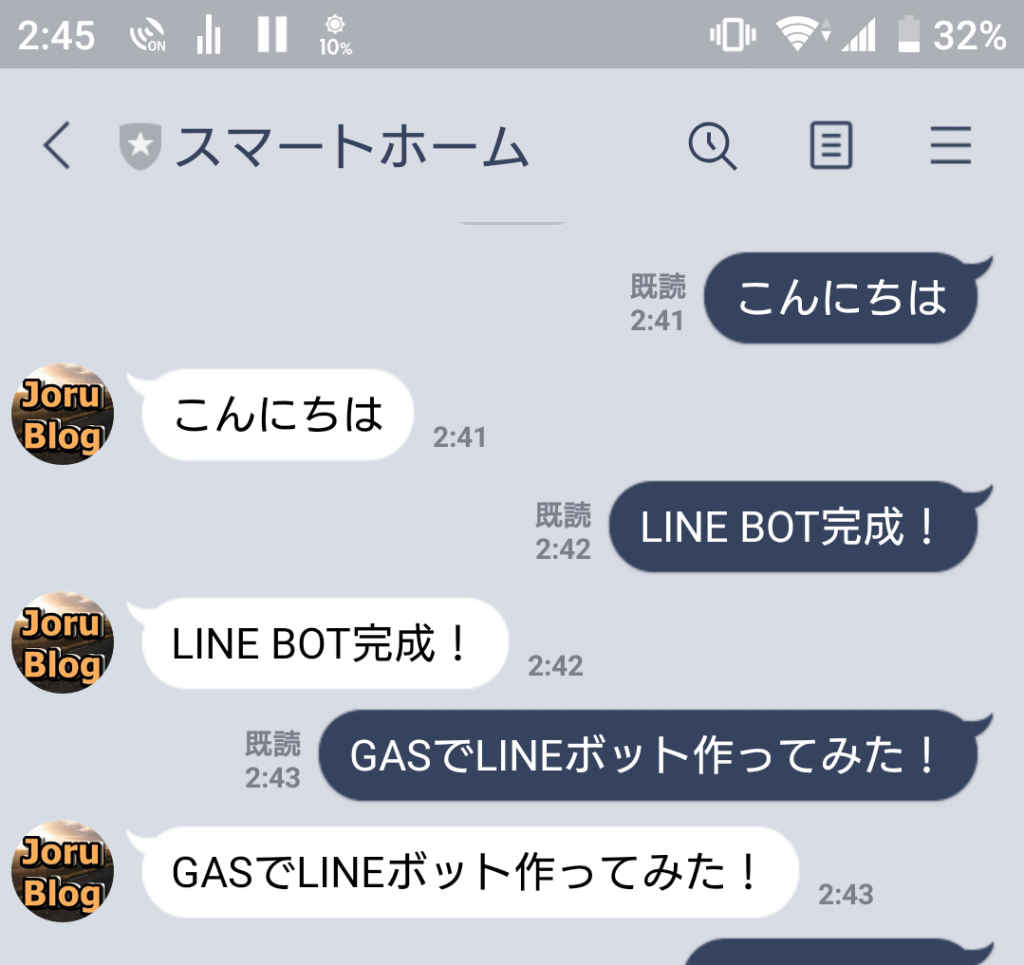
追加したらトーク画面で何かメッセージを送信してみてください。
するとこのように送信した内容がそのまま返信されてきます。

最後に
今回はGASを使ってLINE BOTを作成しました。
より本格的なものを作りたい場合は冒頭でも説明した heroku を使うのもありかもしれません。
ただ、Heroku はGASと同様に無料で使用できるものの、何かと制限が多く、例えば数時間WEBアプリを使用しないとサーバーが省エネモードになってしまうなどの制限があります。
これにより、しばらくLINE BOTを使用していないと、メッセージの返信が遅くなってしまうなどの問題が生じてしまいます。
ただ、GASではJavaScriptしか使えませんが、 heroku ではPHPやPythonなどいろいろな言語を使用して開発できるといったメリットもあります。
応答性を重視するか、汎用性を重視するかで使い分けましょう。
次回はLINE APIを使用してラズパイで自作したスマートデバイスを操作してみようと思います。